Photoshop is a powerful and popular software for editing images, but it can also be expensive and complicated to use. What if you could achieve the same professional results using only CSS, the standard markup language for creating web pages?
Explore My Other Channel for More Cool and Valuable Insights
👉 Youtube Learn Tech Tips👉 Tiktok
👉 Facebook:
In this article, you will learn how to edit images like a Photoshop pro using CSS. You will discover how to use HTML, CSS elements, attributes and styles to manipulate images in various ways, such as cropping, resizing, rotating, flipping, adding filters, adjusting colors, brightness, contrast and more.
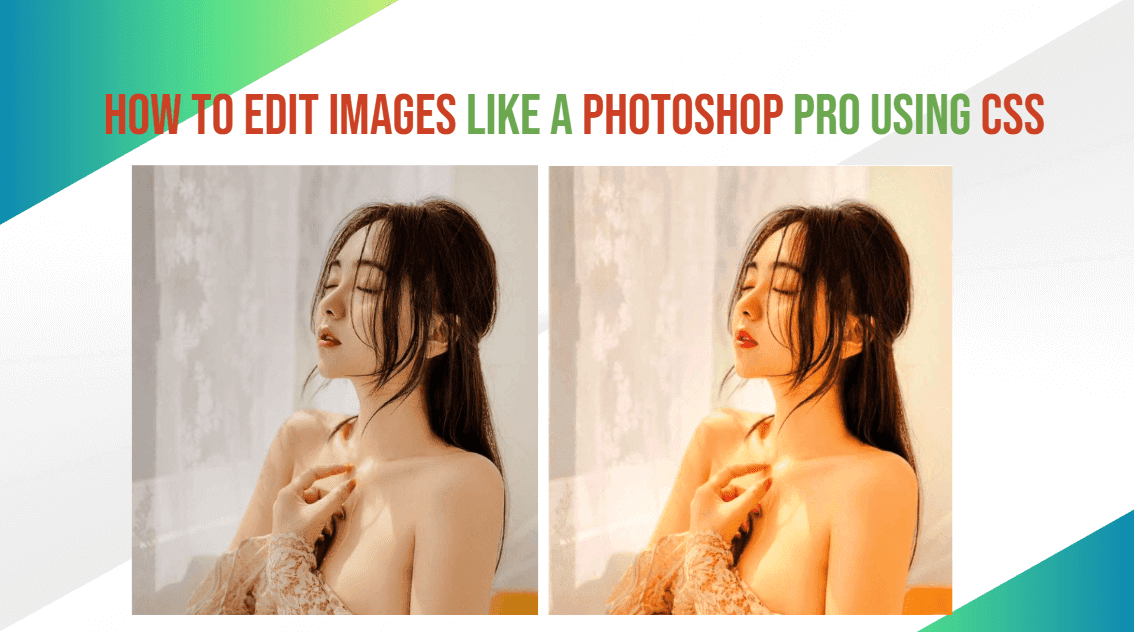
How to "Edit Images Like a Photoshop Pro Using CSS"
By the end of this article, you will be able to edit images like a Photoshop pro using HTML. You will be able to create stunning and professional-looking images for your web projects without relying on any external software or tools. You will also be able to impress your friends and clients with your HTML skills and creativity.
So what are you waiting for? Let's get started and learn how to edit images like a Photoshop pro using HTML!
We'are using
brightness: The brightness() CSS <filter-function> applies a linear multiplier value on an element or an input image, making the image appear brighter or darker.
contract: The contrast() CSS function adjusts the contrast of the input image. Its result is a <filter-function>.
saturate: The saturate() CSS function super-saturates or desaturates the input image. Its result is a <filter-function>.
sepia: The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance. Its result is a <filter-function>.
Full source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to Edit Images Like a Photoshop Pro Using CSS</title>
<style>
.filter {
filter: brightness(110%) contrast(100%) saturate(200%) sepia(15%)
}
</style>
</head>
<body>
<img class="filter2" src="./../image/gallery/1.jpg" />
</body>
</html>
#HTML #Photoshop #ImageEditing #WebDesign #WebDevelopment #Coding #Tutorial
Don't worry if you can't follow along, you can always check out this video for help.
@learntechtips ♬ original sound - Webzone, All things tech tips
Are you interested in topic How to "Edit Images Like a Photoshop Pro Using CSS" from Webzone Tech Tips? If you have any thoughts or questions, please share them in the comment section below. I would love to hear from you and chat about it
Webzone Tech Tips Zidane, all things tech tips web development