✋✋✋Hello everyone, welcome back to Learn Tech Tips Blogspot. I am Zidane (大家好, 我是雞蛋🥚🥚)
Fast Build Sale Category Items with Tailwind CSS and NextJS
This topic is for NextJS developer, who is working with NextJS and want to fast build UI without write CSS, this topic is for you. On this topic I will use Tailwind css (Slogan: Rapid build modern website without ever leaving your HTML - The slogan is so impressive that I was fascinated and curious when I first met, The Tailwind is very cool and very useful for frontend developer now. Thanks Tailwind) and NextJS for build one page recent search, you will see Tailwind very helpful in build UI. As my idea, Tailwind maybe will become a new trends on the future for web development, because of its convenience and support fast build, I really love it now.
👉 Tiktok
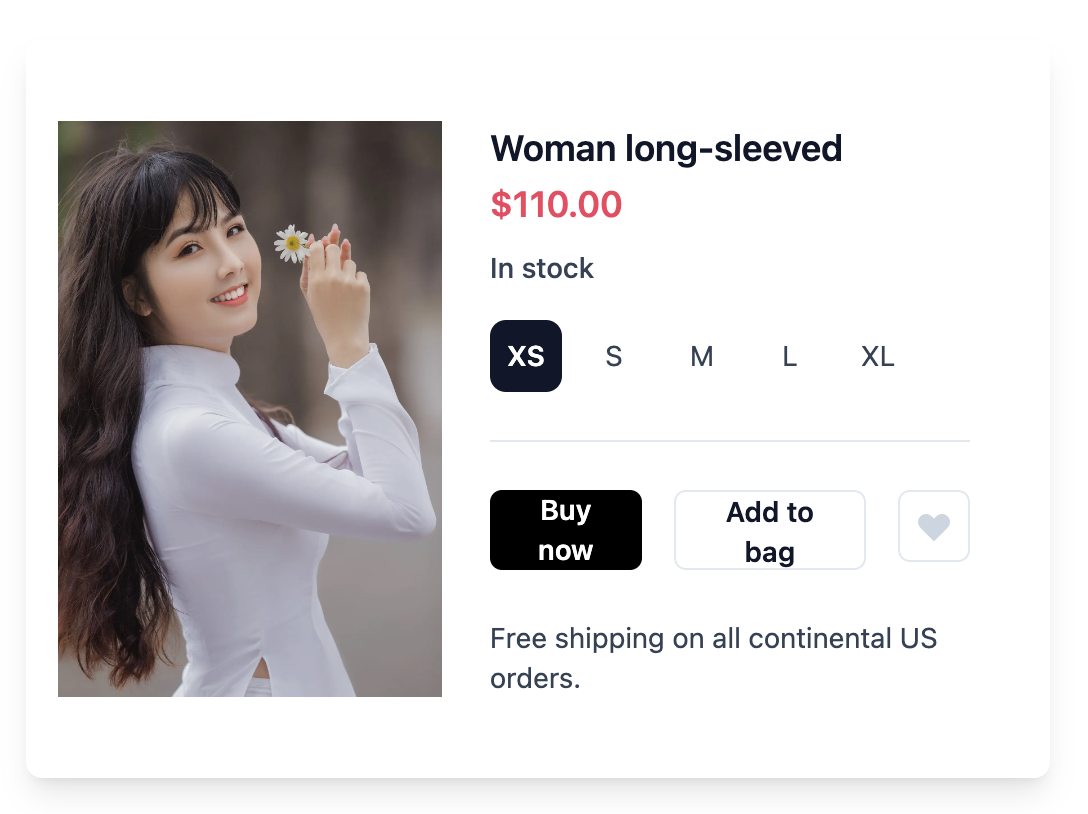
👉 Facebook:Ok. Let's go though the topic, Let check the UI below and please imagine if you want to build it with normal CSS , how much time you will complete, but with Tailwind you just need around 20-30 minutes for not professional. Its true, hehe, let check it out from my video
@learntechtips Easy build sale category item component with Tailwind #tailwind #tailwindcss #ui #frontend #learntechtipszidane ♬ Motivation For Success - TimTaj
Or you can reference on source code here
import Image from "next/image";
import Head from "next/head";
import WomanLongSleeved from "/public/images/woman-long-sleeved.jpg";
export default function sale() {
return (
<>
<div>
<Head>
<title> Woman long sleeved </title>
<link rel="icon" href="/favicon.ico" />
</Head>
</div>
<div className="flex font-sans p-4 bg-white shadow-lg m-8 rounded-lg max-w-lg">
<div className="flex-none w-48 relative">
<div className="absolute inset-0 w-full h-full object-cover">
<Image
src={WomanLongSleeved}
alt ="long sleeved"
layout="fill"
objectFit='contain'
/>
</div>
</div>
<form className="flex-auto p-6">
<div className="flex flex-wrap">
<h1 className="flex-auto text-lg font-semibold text-slate-900">
Woman long-sleeved
</h1>
<div className="text-lg font-semibold text-rose-500">$110.00</div>
<div className="w-full flex-none text-sm font-medium text-slate-700 mt-2">
In stock
</div>
</div>
<div className="mt-4 mb-6 pb-6 border-b border-slate-200">
<div className="space-x-2 flex text-sm">
<label>
<input
className="sr-only peer"
name="size"
type="radio"
value="xs"
checked
/>
<div className="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
XS
</div>
</label>
<label>
<input
className="sr-only peer"
name="size"
type="radio"
value="s"
/>
<div className="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
S
</div>
</label>
<label>
<input
className="sr-only peer"
name="size"
type="radio"
value="m"
/>
<div className="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
M
</div>
</label>
<label>
<input
className="sr-only peer"
name="size"
type="radio"
value="l"
/>
<div className="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
L
</div>
</label>
<label>
<input
className="sr-only peer"
name="size"
type="radio"
value="xl"
/>
<div className="w-9 h-9 rounded-lg flex items-center justify-center text-slate-700 peer-checked:font-semibold peer-checked:bg-slate-900 peer-checked:text-white">
XL
</div>
</label>
</div>
</div>
<div className="flex space-x-4 mb-6 text-sm font-medium">
<div className="flex-auto flex space-x-4">
<button
className="h-10 px-6 font-semibold rounded-md bg-black text-white"
type="submit"
>
Buy now
</button>
<button
className="h-10 px-6 font-semibold rounded-md border border-slate-200 text-slate-900 w-full"
type="button"
>
Add to bag
</button>
</div>
<button
className="flex-none flex items-center justify-center w-9 h-9 rounded-md text-slate-300 border border-slate-200"
type="button"
aria-label="Like"
>
<svg
width="20"
height="20"
fill="currentColor"
aria-hidden="true"
>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M3.172 5.172a4 4 0 015.656 0L10 6.343l1.172-1.171a4 4 0 115.656 5.656L10 17.657l-6.828-6.829a4 4 0 010-5.656z"
/>
</svg>
</button>
</div>
<p className="text-sm text-slate-700">
Free shipping on all continental US orders.
</p>
</form>
</div>
</>
);
}
Or you can view on live demo here:
https://nextjs-cms-tailwind-zidane168.vercel.app/admin/member/ui/sale