✋✋✋Hello everyone, welcome back to Learn Tech Tips Blogspot. I am Zidane (大家好, 我是雞蛋🥚🥚)
Fast Build Recent Search with Tailwind CSS and NextJS
This topic is for NextJS developer, who is working with NextJS and want to fast build UI without write CSS, this topic is for you. On this topic I will use Tailwind css (Slogan: Rapid build modern website without ever leaving your HTML - The slogan is so impressive that I was fascinated and curious when I first met, The Tailwind is very cool and very useful for frontend developer now. Thanks Tailwind) and NextJS for build one page recent search, you will see Tailwind very helpful in build UI. As my idea, Tailwind maybe will become a new trends on the future for web development, because of its convenience and support fast build, I really love it now.
👉 Tiktok
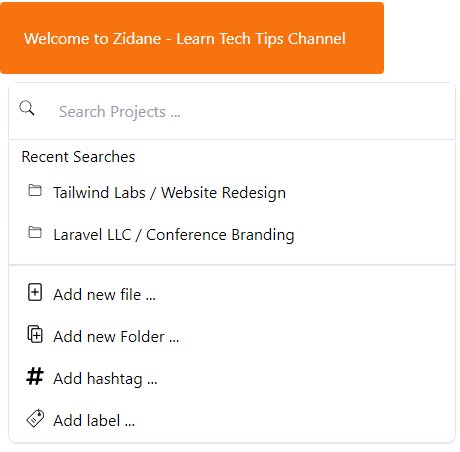
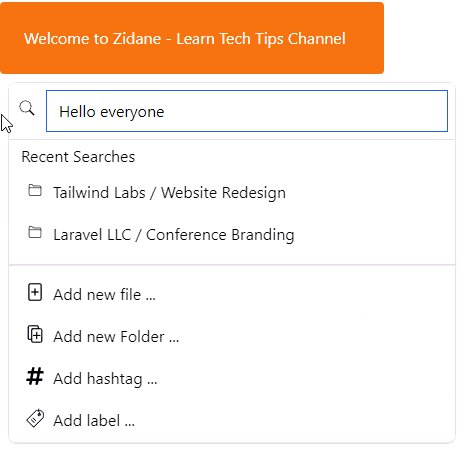
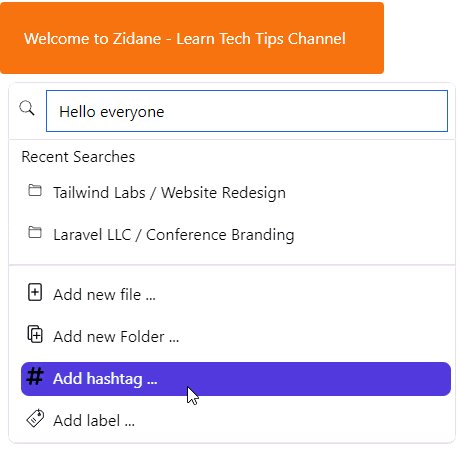
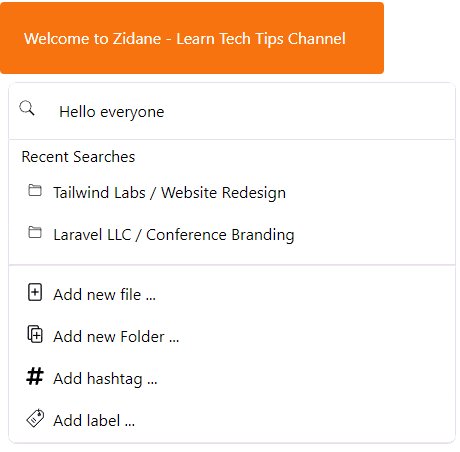
👉 Facebook:Ok. Let's go though the topic, Let check the UI below and please imagine if you want to build it with normal CSS , how much time you will complete, but with Tailwind you just need around 20-30 minutes for not professional. Its true, hehe, let check it out from my video
And here is my time to coding use for Tailwind css
@learntechtips Fast build UI recent search with Tailwind CSS#learntechtips #learntechtipszidane #tailwindcss #tailwind @Learn Tech Tips in 60s ♬ nhạc nền - 𝑱𝒖𝒔𝒕 𝑭𝒐𝒓 𝑳𝒖𝒗
👉Share full source code from here
import { useState } from 'react'
import Image from 'next/image'
import Search from "/public/images/search.svg";
import Folder from "/public/images/folder.svg";
import AddNewFile from "/public/images/add-new-file.svg";
import AddNewFolder from "/public/images/add-new-folder.svg";
import HashTag from "/public/images/hashtag.svg";
import Label from "/public/images/label.svg";
export default function MembersUI() {
return (
<>
<div className="mt-2 p-6 rounded bg-orange-500 text-white max-w-sm">
Welcome to Zidane - Learn Tech Tips Channel
</div>
<div className="bg-white-100 mt-2 ml-2 p-2 max-w-md border rounded-t-lg">
<div id='search' className="flex items-center ">
<div className="w-8">
<Image src={ Search } width="20px" height="20px" />
</div>
<input type="text" className='w-full border-none active:border-none focus:border-none' placeholder="Search Projects ..." />
</div>
</div>
<div className="bg-white-100 border-t-0 ml-2 p-1 max-w-md border Recent Searches border-b-2">
<div className="px-2">
Recent Searches
</div>
<ul className="mb-2">
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ Folder } width="20px" height="20px" />
</div>
<div>
Tailwind Labs / Website Redesign
</div>
</li>
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ Folder } width="20px" height="20px" />
</div>
<div>
Laravel LLC / Conference Branding
</div>
</li>
</ul>
</div>
<div className="bg-white-100 border-t-0 ml-2 p-1 max-w-md border rounded-b-lg Recent Searches border-b-2">
<ul>
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ AddNewFile } width="20px" height="20px" />
</div>
<div>
Add new file ...
</div>
</li>
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ AddNewFolder } width="20px" height="20px" />
</div>
<div>
Add new Folder ...
</div>
</li>
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ HashTag } width="20px" height="20px" />
</div>
<div>
Add hashtag ...
</div>
</li>
<li className='ml-2 mt-2 flex space-x-2 align-top hover:bg-indigo-600 hover:rounded-lg p-1 hover:text-white'>
<div>
<Image src={ Label } width="20px" height="20px" />
</div>
<div>
Add label ...
</div>
</li>
</ul>
</div>
</>
);
}
search.svg (or you can find on IconFinder)
<?xml version="1.0" ?><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'
'https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'><svg height="512px" id="Layer_1"
style="enable-background:new 0 0 512 512;" version="1.1" viewBox="0 0 512 512"
width="512px" xml:space="preserve" xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink">
<path d="M448.3,424.7L335,311.3c20.8-26,33.3-59.1,33.3-95.1c0-84.1-68.1-152.2-152-152.2
c-84,0-152,68.2-152,152.2 s68.1,152.2,152,152.2c36.2,0,69.4-12.7,95.5-33.8L425,448L448
.3,424.7z M120.1,312.6c-25.7-25.7-39.8-59.9-39.8-96.3 s14.2-70.6,39.8-96.3S180,80,216
.3,80c36.3,0,70.5,14.2,96.2,39.9s39.8,59.9,39.8,96.3s-14.2,70.6-39.8,96.3 c-25.7,25.7
-59.9,39.9-96.2,39.9C180,352.5,145.8,338.3,120.1,312.6z"/></svg>
folder.svg (or you can find on IconFinder)
<?xml version="1.0" ?><!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'
'https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'><svg height="512px" id="Layer_1"
style="enable-background:new 0 0 512 512;" version="1.1" viewBox="0 0 512 512"
width="512px" xml:space="preserve" xmlns="https://www.w3.org/2000/svg"
xmlns:xlink="https://www.w3.org/1999/xlink"><path d="M390.5,144c0,0-154.7,0-167,0c-4.7
,0-10.7-9.9-18.5-19c-7.1-8.3-14.7-13-20.5-13c-7.5,0-60.3,0-60.3,0 c-15.5,0-28.2,8.9-28
.2,24.3v234.6c0,15.5,12.7,29.1,28.2,29.1h266.3c15.5,0,25.5-13.6,25.5-29.1V168.8C416,153
.3,406,144,390.5,144 z M124.2,128H168c0,0,7.4,0,11.3,0c3.9,0,8.6,1.6,14.3,8.3c12.1,14.
3,15.5,23.7,29.9,23.7h167c6.6,0,9.5,2.2,9.5,8.8V192H112v-55.7 C112,127.3,122.3,128,124
.2,128z M390.5,384H124.2c-6.5,0-12.2-6.2-12.2-13.1V208h288v162.9C400,376.9,397.4,384,
390.5,384z"/></svg>
add-new-file.svg (or you can find on IconFinder)
<?xml version="1.0" ?>
<svg data-name="Layer 1" id="Layer_1" viewBox="0 0 32 32"
xmlns="https://www.w3.org/2000/svg"><title/>
<path d="M23.93,2H8.07a2.8,2.8,0,0,0-2.8,2.8V27.2A2.8,2.8,0,0,0,8.07,30H23.93a2.8,2.8,0
,0,0,2.8-2.8V4.8A2.8,2.8,0,0,0,23.93,2Zm.94,25.2a.94.94,0,0,1-.94.93H8.07a.94.94,0,0,1-
.94-.93V4.8a.94.94,0,0,1,.94-.93H23.93a.94.94,0,0,1,.94.93Z"/><path d="M21.44,15.07H16.
93V10.56a.93.93,0,1,0-1.86,0v4.51H10.56a.93.93,0,1,0,0,1.86h4.51v4.51a.93.93,0,1,0,1.86
,0V16.93h4.51a.93.93,0,1,0,0-1.86Z"/>
</svg>
add-new-folder.svg (or you can find on IconFinder)
<?xml version="1.0" ?>
<svg data-name="Layer 1" id="Layer_1" viewBox="0 0 32 32"
xmlns="https://www.w3.org/2000/svg"><title/><path d="M25,6.61H22.26V4.47A2.48,2.48,0,0,0
,19.79,2H6.72A2.48,2.48,0,0,0,4.25,4.47V22.92a2.48,2.48,0,0,0,2.47,2.47h3V27.2a2.81,2.8
1,0,0,0,2.8,2.8H25a2.81,2.81,0,0,0,2.8-2.8V9.41A2.81,2.81,0,0,0,25,6.61ZM6.72,23.52a.6
.6,0,0,1-.6-.6V4.47a.6.6,0,0,1,.6-.6H19.79a.61.61,0,0,1,.6.6V6.61H12.54a2.81,2.81,0,0,0
-2.8,2.8V23.52ZM25.88,27.2a.93.93,0,0,1-.93.93H12.54a.93.93,0,0,1-.93-.93V9.41a.93.93,
0,0,1,.93-.93H25a.93.93,0,0,1,.93.93Z"/><path d="M24.19,17.37H19.68V12.86a.94.94,0,0,0
-1.87,0v4.51H13.3a.94.94,0,0,0,0,1.87h4.51v4.51a.94.94,0,0,0,1.87,0V19.24h4.51a.94.94,
0,0,0,0-1.87Z"/>
</svg>
hashtag.svg (or you can find on IconFinder)
<?xml version="1.0" ?>
<svg viewBox="0 0 448 512" xmlns="https://www.w3.org/2000/svg">
<path d="M440.667 182.109l7.143-40c1.313-7.355-4.342-14.109-11.813-14.109h-74.81l14.623
-81.891C377.123 38.754 371.468 32 363.997 32h-40.632a12 12 0 0 0-11.813 9.891L296.175
128H197.54l14.623-81.891C213.477 38.754 207.822 32 200.35 32h-40.632a12 12 0 0 0-11.
813 9.891L132.528 128H53.432a12 12 0 0 0-11.813 9.891l-7.143 40C33.163 185.246 38.818
192 46.289 192h74.81L98.242 320H19.146a12 12 0 0 0-11.813 9.891l-7.143 40C-1.123 377
.246 4.532 384 12.003 384h74.81L72.19 465.891C70.877 473.246 76.532 480 84.003 480h40
.632a12 12 0 0 0 11.813-9.891L151.826 384h98.634l-14.623 81.891C234.523 473.246 240.178
480 247.65 480h40.632a12 12 0 0 0 11.813-9.891L315.472 384h79.096a12 12 0 0 0 11.813
-9.891l7.143-40c1.313-7.355-4.342-14.109-11.813-14.109h-74.81l22.857-128h79.096a12 12
0 0 0 11.813-9.891zM261.889 320h-98.634l22.857-128h98.634l-22.857 128z"/>
</svg>
label.svg (or you can find on IconFinder)
<?xml version="1.0" ?>
<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN'
'https://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>
<svg enable-background="new 0 0 48 48" height="48px" id="Layer_1" version="1.1"
viewBox="0 0 48 48" width="48px" xml:space="preserve"
xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink">
<path clip-rule="evenodd" d="M44.602,23.775L21.806,46.571c-0.032,0.048-0.053,0.102-0.
095,0.144 c-0.197,0.196-0.457,0.287-0.715,0.281c-0.258,0.006-0.518-0.085-0.715-0.281
c-0.042-0.042-0.062-0.096-0.095-0.144L3.425,29.81 c-0.048-0.032-0.101-0.053-0.144-0.
095C3.084,29.518,2.995,29.258,3,29c-0.006-0.258,0.084-0.518,0.281-0.715 c0.043-0.042
,0.096-0.062,0.144-0.095L26.221,5.395C26.404,5.16,26.676,5,26.996,5h0.021c0.002,0,0.
004,0,0.006,0h4.029 c0.133-1.502,0.746-2.82,1.67-3.683l0.016,0.018C32.934,1.128,33.
201,1,33.496,1c0.592,0,1.072,0.512,1.072,1.143 c0,0.375-0.18,0.691-0.441,0.899C33.
648,3.484,33.307,4.181,33.193,5h4.775c0.002,0,0.004,0,0.008,0h0.02 c0.32,0,0.594,
0.16,0.775,0.395l5.83,5.83c0.234,0.183,0.395,0.456,0.395,0.776v0.021c0,0.002,0,
0.004,0,0.006v10.945 c0,0.002,0,0.004,0,0.007V23C44.996,23.32,44.836,23.593,44.602,
23.775z M34.254,16.666C34.061,16.872,33.793,17,33.496,17 c-0.592,0-1.07-0.512-1.07-
1.143c0-0.375,0.18-0.691,0.441-0.9c0.248-0.229,0.451-0.537,0.617-0.883 c-0.855,0.228-
1.488,1-1.488,1.925c0,1.104,0.896,2,2,2c1.105,0,2-0.896,2-2c0-0.473-0.17-0.901-0.445-
1.244 C34.936,16.302,34.254,16.666,34.254,16.666z M42.996,12.381L37.615,7h-4.213c0
.174,0.444,0.424,0.822,0.725,1.1l0,0 c0.041,0.033,0.092,0.053,0.127,0.092l0.018-
0.018c1.041,0.973,1.725,2.508,1.725,4.254c0,0.042-0.01,0.079-0.012,0.12 c1.197,
0.691,2.012,1.97,2.012,3.452c0,2.209-1.791,4-4,4s-4-1.791-4-4c0-2.147,1.695-3.885,
3.82-3.982 c-0.09-0.888-0.441-1.648-0.949-2.118c-0.041-0.033-0.092-0.053-0.129-
0.092l-0.016,0.018C31.979,9.131,31.43,8.141,31.17,7h-3.793 l-22,22l15.619,
15.619l22-22V12.381z M14.282,27.285c0.382-0.381,1-0.381,1.381,0l7.049,7.049c0.381,
0.381,0.381,0.999,0,1.381 c-0.381,0.381-1,0.381-1.381,0l-7.049-7.049C13.901,
28.285,13.901,27.667,14.282,27.285z M18.282,23.285 c0.382-0.381,1-0.381,1.381,
0l7.048,7.049c0.381,0.381,0.381,0.999,0,1.381c-0.381,0.381-1,0.381-1.381,0l-
7.048-7.049 C17.901,24.285,17.901,23.667,18.282,23.285z" fill-rule="evenodd"/></svg>
👌Thanks for you reading my topic, Love you all, If you have any question or feedback about Tailwind and fast build UI or Fast build recent search with Tailwind css and nextjs, just leave me your comment on below post, I will support you. Forgot one best things, On the next topic I will share with you the advanced of Tailwind css for you can easy pickup / do some customize css on Tailwind without write any css. Ok, now let's save
this article I think you will NEED it on the furture soon, I am Zidane. ✊
If you want to add google font use Tailwind CSS and NextJS, you can reference on this page
https://learn-tech-tips.blogspot.com/2022/11/how-to-add-google-font-.html