👋👋👋👋Hello everybody, welcome to Learn Tech Tips blog spot - our slogan is make you from NOOB TO PRO,
As you know we have many host or cloud to host this page: include heroku (link here), netlify, ...
Today I will share with you one more best host on direct github. This is a feature integrated on github on some month only. If you working with GITHUB I think this is a best solution i think you should know for improve your tech skill 👧
How to host your source code on git pages.
Do you know git pages feature on GITHUB - Host webpage and auto deploy it to server
Git pages is a new feature development by GITHUB. Its will support us easy to deploy after we just push the source code on server.
This feature have one more advantage which I so much love it "Deploy one time refresh forever". After you had already deployed source code to server. You no need deploy again, when your source code have any change the git pages will auto reload your source code and auto deploy to server 👧. hehe, do you see is it good
Do you see below website i am hosting on git pages. And do you wanna to do it? If you answer is YES, this topic is for you.
This is my source code and host on github page, see is it cool. you can view below page on new tab or just click on it
https://zidane168.github.io/css-loader/
Don't waste your time now, let's follow me now, I will show you how to do it by simple step only, don't worry, .... ok let's go
First access your github page: https://github.com
Next: login your account
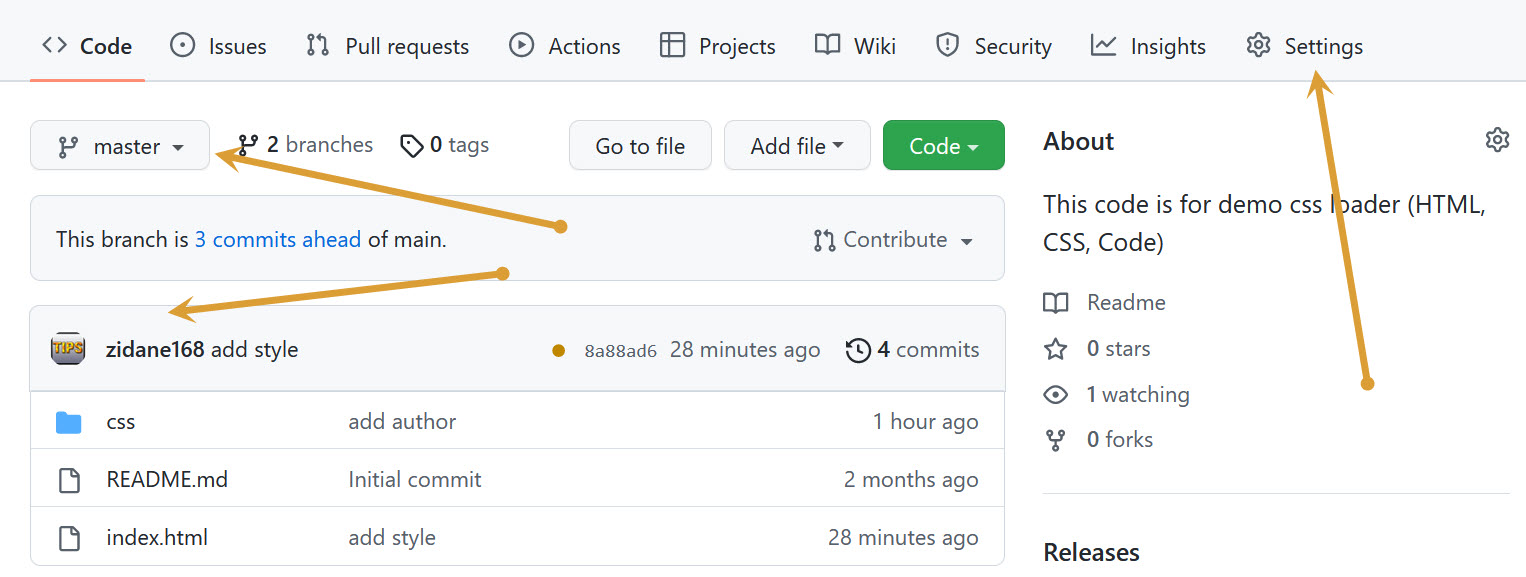
Create any repository or if you already have it, you just write some thing than go to Settings of this repository like as below screen shot
Do you know git pages feature on GITHUB - Host webpage and auto deploy it to server
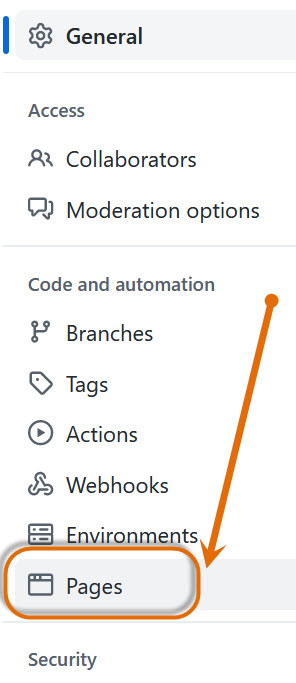
Choose the Pages on the left side menu
Next choose your branch (I choose branch master because of I had push code to this branch)
click folder root (for you website will host on the root page: ex: when you access this link
https://zidane168.github.io/css-loader/ -> you will call the index.html on this url
and save it from the screenshot
Do you love this topic, If you please share it to your friend and give me a subscribe for more next free tech tips . Thanks anyone 🙏🙏🙏🙏🙏🙏🙏🙏
👉
Any feedback or question leave your comment, we can discuss about it.
Regards!
Have a nice day - Wishes you have a happy July ~ See you next topic👋👋👋👋
Learn Tech Tips - Zidane