As a student, I found Blogspot very useful when I joined in 2014. I have been a developer for
years . To give back and share what I learned, I started Webzone, a blog with tech tips. You can also search for tech tips zidane on Google and find my helpful posts. Love you all,
I am glad you visited my blog. I hope you find it useful for learning tech tips and webzone tricks. If you have any technical issues, feel free to browse my posts and see if they can help you solve them. You can also leave a comment or contact me if you need more assistance. Here is my blog address:
https://learn-tech-tips.blogspot.com.
My blog where I share my passion for web development, webzone design, and tech tips. You will find tutorials on how to build websites from scratch, using hot trends frameworks like nestjs, nextjs, cakephp, devops, docker, and more. You will also learn how to fix common bugs on development, like a mini stackoverflow. Plus, you will discover how to easily learn programming languages such as PHP (CAKEPHP, LARAVEL), C#, C++, Web(HTML, CSS, javascript), and other useful things like Office (Excel, Photoshop). I hope you enjoy my blog and find it helpful for your projects. :)
Thanks and Best Regards!
Follow me on Tiktok
@learntechtips and send me a direct message. I will be happy to chat with you.
Webzone -
Zidane (huuvi168@gmail.com)
I'm developer, I like code, I like to learn new technology and want to be friend with people for learn each other
I'm a developer who loves coding, learning new technologies, and making friends with people who share the same passion. I have been a full stack developer since 2015, with more than years of experience in web development.
- I enjoy learning new technologies, researching, and upgrading my current frameworks to the latest versions for better performance and security
- I have strong skills in both backend and frontend development, with more advanced skills in backend.
For backend, I'm good at PHP (especially CAKEPHP), NodeJS / NestJS, .NET C# (4.5), ASP.NET, Webservice, C++ 11, and lua script 4.0 5.0.
- For backend, I'm good at PHP (especially CAKEPHP), NodeJS / NestJS, .NET C# (4.5), ASP.NET, Webservice, C++ 11, and lua script 4.0 5.0.
- For frontend, I can work with HTML, CSS (TailwindCSS, bootstrap), Javascript ES6, JQuery, JS Framework, and NextJS
- For database, I can work well with Mysql, SQL Server, PostgreSQL, and TypeORM.
- Experienced working with RemoteThread, ASM byte code, Send Package, Send Key
- I have experienced in using Aliyun Cloud Service (https://www.alibabacloud.com/): ECS, RDS (postgresQL).
- I have experienced in building docker compose file: SQL, Redis, PHP8: https://learn-tech-tips.blogspot.com/2022/09/how-to-create-a-dockerfile.html
- I have experienced in integrating with various payment gateways such as Paypal, Payme, AsiaPay, HANG SENG NTT Payment gateway (using CryptoJS.enc.Base64.stringify / base64_encode; CryptoJS.enc.Hex.stringify / bin2hex; CryptoJS.HmacSHA256 / hash_hmac, etc.)
- I have used various technologies such as Restful API, WebService, Process, WindowForm, Window Message, GraphQL, Network, Multi-thread, I/O Read Write File, Synchronous and Asynchronous, Inject DLL, Hook, Window Message, File, MFC, Firebase Push Notification, JWT authentication
- I have knowledge of obfuscation .net source code and reverse engineering.
- I understand basic Assembly language (ASM) to compile engine code.
- I can create websites and single page applications with PHP (Cakephp 2+/ 4+ framework)
- I can use shell script in Linux.
- I have basic skills in Android for Java and Swift IOS development
- I have experienced in uploading apps to Google Play.
- I can use Photoshop for image editing, coloring, background decoration, banner, logo, etc.
- I have experienced in using Figma for design.
- I can manage source code with Git and SVN.
- I can communicate well in written English.
- I can communicate well in spoken/written Chinese (Cantonese/mandarin).
- I can set up servers using VPS (Virtual Private Server) and use Nginx for config balancing (Ip_hash, least_conn), IIS, Apache.
- ...
- This is a brief introduction of myself and my skills. If you want to know more about me or my projects, please feel free to contact me or visit my blog. Thank you for reading




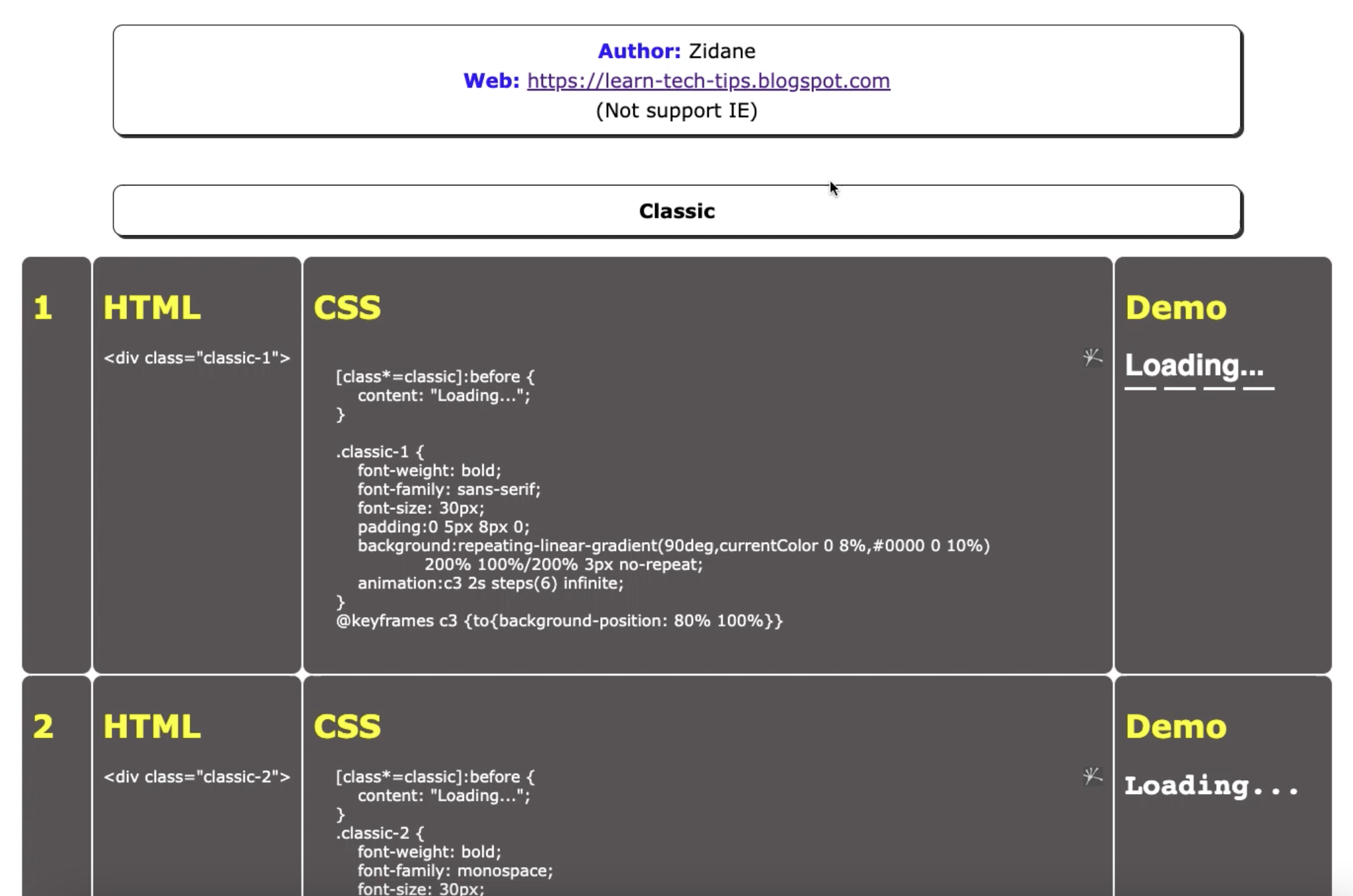
!["Free Collection of CSS Loaders Made with HTML and CSS" - Webzone Tech Tips Sharing Resource [Tips] Sharing Free CSS Loader Collection use HTML CSS](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5u59vaD1X3GzcRz18rJi6dSaRqCRuffK5AbMas7tIrZt5L6rfW5e4Jz-iJPLdnKpSxk125iTOf5fMihH6MVX1JAPMcS3E8RFcLi1FvgregrNLLLPhXTSlOIpka70maTVUIH5q-hP_sQYzRYghf5-UZ13Tpx4m6FMXOpzcIACs8oHeCrw6QYqRaasv/s16000/Screen%20Shot%202022-07-28%20at%2010.00.45.png)









