UltraEdit is one IDE for coding popular language programming, Show if you using this IDE, you want to hightlight API and auto show API when press ctrl + space same (Microsoft Visual Studio IDE), follow my 3 steps instructions, you can easy do it by yourself

Step 1:
Download luascript.uew from hereStep 2:
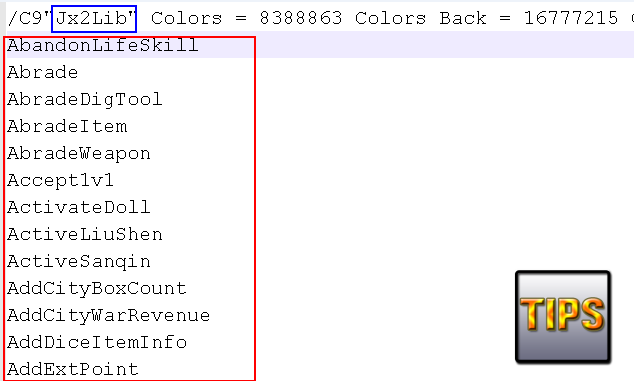
- Search Jx2Lib text in files luascript.uew,- Copy your API and then paste below Jx2Lib Text same the below picture

Step 3:
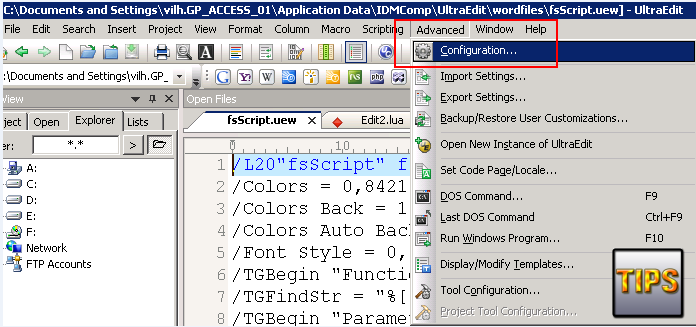
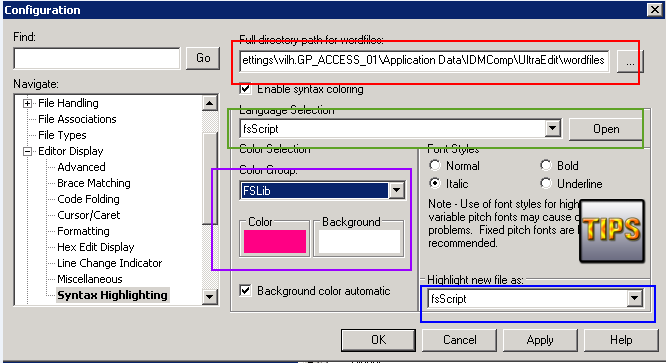
- Open UltraEdit -> Click to menu Advanced -> Configuration- On the right panel -> choose Edit Display -> Syntax highlighting
Explore My Other Channel for More Cool and Valuable Insights
👉 Youtube Learn Tech Tips👉 Tiktok
👉 Facebook:C:\Document and Settings\user\Application Data\IDMComp\UltraEdit\wordfiles
In this demo I use this folder ^.^
C:\Documents and Settings\vilh.GP_ACCESS_01\Application Data\IDMComp\UltraEdit\wordfiles
- Choose color want to hightligh your API


You must save file with your extension you had choose before, if not you can't hightlight your API
you can find your extension file in the first row of luascript.uew
/L20"fsScript" fsScript Line Comment = -- Escape Char = \ String Literal Prefix = r File Extensions = lua
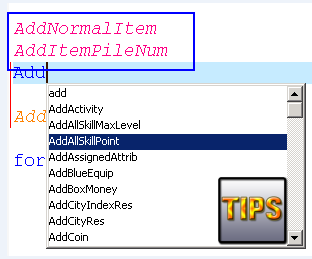
Open your file and press ctrl + space for find API and change color to it
Thank you for reading this post. I hope you found it helpful and easy to follow. If you have any feedback or questions about
How to Hightlight API and auto show API by CTRL, SPACE using IDE UtraEdit ,
please share them in the comments below. I would love to hear from you and discuss this topic further
✋✋✋✋
Webzone Tech Tips Zidane, all things tech tips web development
- I am Zidane, See you next time soon ✋✋✋✋











