✋✋✋Hello everyone, welcome back to Learn Tech Tips Blogspot. I am Zidane (大家好, 我是雞蛋🥚🥚)
Object literal may only specify known properties, and 'cli' does not exist in type TypeOrmModuleOptions
This topic is focus on NestJS developer, who is working with NestJS and TypeORM and special update TypeORM to version 0.3.x
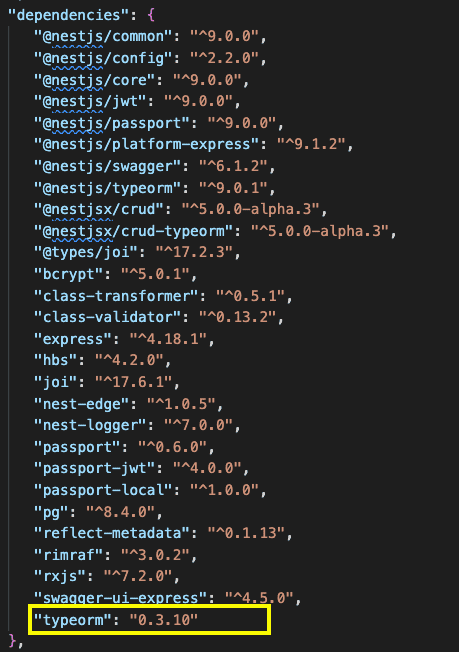
package.json
Because of many people got stuck on TypeORM after update to version 0.3.x (this update from May 2022) and until now so less resource talking about this issue, I had found many solution and finally I have a solution for migration now, so i want to share with you how to solved successfully in below way. Save this articles and share to NestJS use TypeORM 0.3.x developer for they can easy do it too.
If you use typeorm 0.3.x, typeorm-cli needs migration path as a command option now, don't support cli on TypeOrmModuleOptions anymore.
👉 Tiktok
👉 Facebook:Ok. Let's back to topic
So you can do this on command like that
Typeorm: 0.2.x
export const connectionSource = new DataSource({
migrationsTableName: 'migrations',
type: 'postgres',
host: 'localhost',
port: 55432,
username: 'postgres',
password: '123456',
database: 'todolist',
entities: ['src/**/entity/*.entity.ts'],
cli: {
migrationDirs: ['src/migrations/*.ts'],
}
extra: {
charset: 'utf8mb4_unicode_ci',
},
synchronize: false,
logging: true,
migrations: ['src/migrations/*.ts'],
subscribers: ['src/subscriber/**/*{.ts,.js}'],
});
Typeorm: 0.3.x (should remove cli) ./configORM.ts
export const connectionSource = new DataSource({
migrationsTableName: 'migrations',
type: 'postgres',
host: 'localhost',
port: 55432,
username: 'postgres',
password: '123456',
database: 'todolist',
entities: ['src/**/entity/*.entity.ts'],
extra: {
charset: 'utf8mb4_unicode_ci',
},
synchronize: false,
logging: true,
migrations: ['src/migrations/*.ts'],
subscribers: ['src/subscriber/**/*{.ts,.js}'],
});
package.json - Typeorm: 0.3.x
"typeorm": "typeorm-ts-node-commonjs -d ./configORM.ts",
So when use command (Typeorm 0.3.x), you should add the path like below command
npm run typeorm migration:generate src/migrations/Init
I explain a little more:
entities: ['src/**/entity/*.entity.ts'],
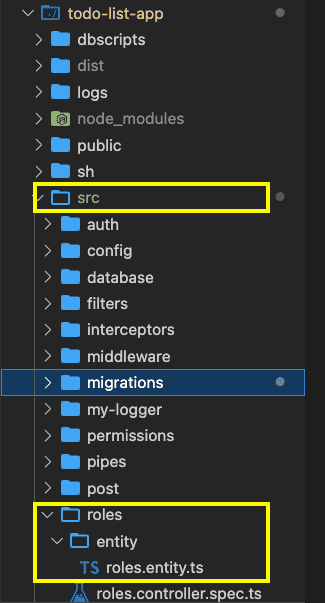
This entities will map with current structure:
src/users/entity/users.entity.ts
src/roles/entity/roles.entity.ts
src/permissions/entity/permissions.entity.ts
migrations: ['src/migrations/*.ts'],
And this migrations folder on location src/migrations/*.ts
Please be carefully on the location, if you cannot run migration (No migrations are pending) by command: npm run typeorm generation:run, that maybe your location for migrations folder is not correct.
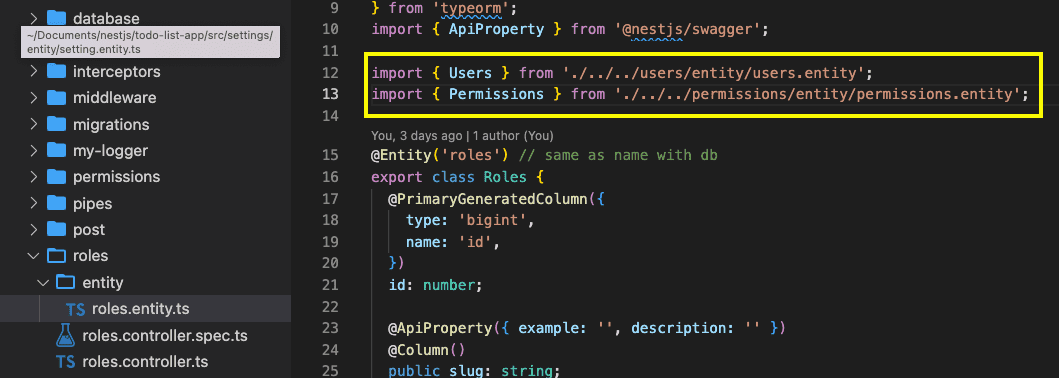
Another noted is your path on each entiry must be a relative path, normally when you import when use below link: /src/users/entity/users.entity. But this unluckily will catch an error when you run migration, for sure on run migration succeed. You must change your path to relative like below screenshot.
the correct is:./../../users/entity/users.entity
"scripts": {
...
"typeorm": "typeorm-ts-node-commonjs -d ./configORM.ts",
"migration:generate": "npm run typeorm migration:generate",
"migration:run": "npm run typeorm migration:run",
"migration:revert": "npm run typeorm migration:revert"
},
entities: ['src/**/entity/*.entity.ts'],
migrations: ['src/migrations/*.ts'],
subscribers: ['src/subscriber/**/*{.ts,.js}'],