Good morning everybody, welcome back to Learn Tech Tips Blog.
Date and times Topic is always meet on many kind project, more or less you still have to gap these types of projects. Because date and time is always used it, You're working on restaurant booking, hotel booking, airplan booking, ... project, you will working with date time, working on schedule project, (email, meeting, teaching) .... you still also meet date and time thing too .... so on, I am sure you will see it on many project. So today I will share with you how to working easily with dates and times.
On Javascript world, we have many library for support Date and Times, On this topic I suggect you using Moment JS, because this Libray is get the majority users on the world. And this is the best on current time. On the furture maybe have another best, but current time i am sure for you this is best, "Moment.js has been successfully used in millions of projects.". On this library I also apply it on many project, so i think i can share with you some key point on this libray.
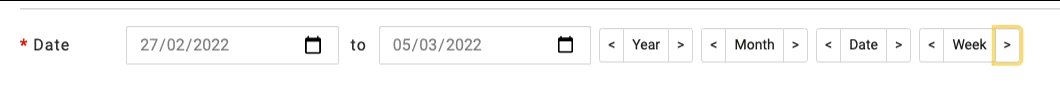
On this library, I will share with you source code how to use below button for demo get YEAR, MONTH, DATE, WEEK
On detail I will share the function how to get previous year, get next year, get current year, get previous month, get next month, get current month, get previous date, get next date, get current date, get previous week, get next week, get current week.
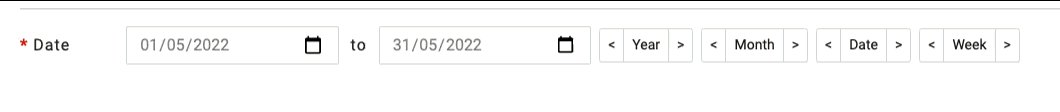
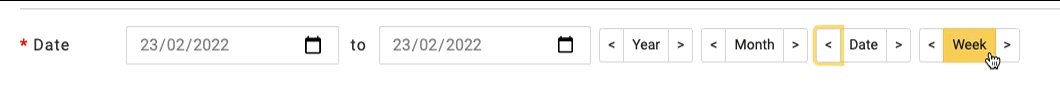
First we are try looking for the below UI
HTML
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
<span class="ml-2 btn-group mr-2 btn-group-sm my-btn-group" role="year" aria-label="year">
<button type="button" class="btn btn-outline-warning" id="previous_year"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_year"><?= __('report_year') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_year">></button>
</span>
<span class="btn-group mr-2 my-btn-group btn-group-sm" role="month" aria-label="month">
<button type="button" class="btn btn-outline-warning" id="previous_month"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_month"><?= __('report_month') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_month">></button>
</span>
<span class="btn-group mr-2 my-btn-group btn-group-sm" role="date" aria-label="date">
<button type="button" class="btn btn-outline-warning" id="previous_date"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_date"><?= __('report_day') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_date">></button>
</span>
<span class="btn-group my-btn-group btn-group-sm" role="week" aria-label="week">
<button type="button" class="btn btn-outline-warning" id="previous_week"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_week"><?= __('report_week') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_week">></button>
</span>
Just some line code you can easy get previous year, get next year, get current year by Moment.js
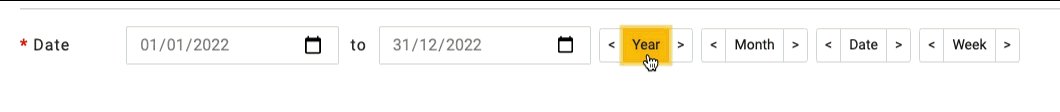
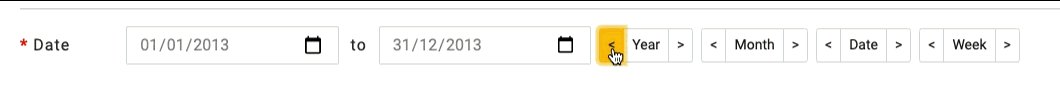
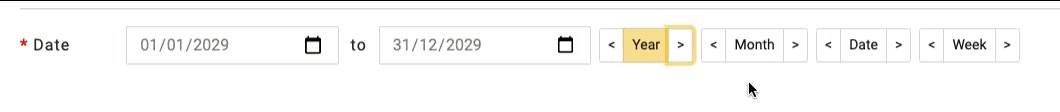
UI for control show current YEAR, show previous YEAR, show next YEAR:
SOURCE CODE
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
$(document).ready(function() {
var currentYear = new Date().getFullYear();
// ----- year -----
$('#current_year').on('click', function() {
currentYear = new Date().getFullYear();
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
$('#previous_year').on('click', function() {
currentYear--;
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
$('#next_year').on('click', function() {
currentYear++;
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
});
UI for control show current MONTH, show previous MONTH, show next MONTH
SOURCE CODE
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
$(document).ready(function() {
var firstDateOfCurrentMonth = moment().clone().startOf('month').format("YYYY-MM-DD");
// ---- Month ----
$('#current_month').on('click', function() {
// get first day of current month
firstDateOfCurrentMonth = moment().clone().startOf('month').format("YYYY-MM-DD"); // moment().clone().startOf('month').format("YYYY-MM-DD");
var futureMonth = firstDateOfCurrentMonth;
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
});
$('#previous_month').on('click', function() {
var futureMonth = moment(firstDateOfCurrentMonth).add(-1, 'M').format("YYYY-MM-DD");
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
firstDateOfCurrentMonth = futureMonth;
});
$('#next_month').on('click', function() {
var futureMonth = moment(firstDateOfCurrentMonth).add(+1, 'M').format("YYYY-MM-DD");
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
firstDateOfCurrentMonth = futureMonth;
});
});
UI for control show current DATE, show previous DATE, show next DATE
SOURCE CODE
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
$(document).ready(function() {
var currentDate = new Date();
// ----- date -----
$('#current_date').on('click', function() {
// get first day of current date
currentDate = new Date();
var date = moment(currentDate).format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
});
$('#previous_date').on('click', function() {
var date = moment(currentDate).subtract(1, 'days').format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
currentDate = date;
});
$('#next_date').on('click', function() {
var date = moment(currentDate).add(1, 'days').format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
currentDate = date;
});
});
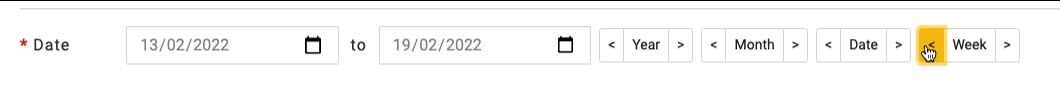
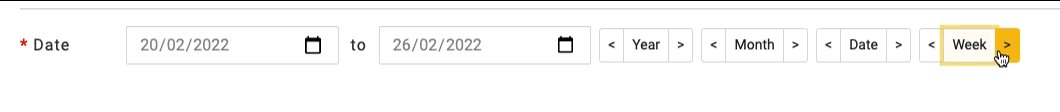
UI for control show current WEEK, show previous WEEK, show next WEEK
SOURCE CODE
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
$(document).ready(function() {
var currentDate = new Date();
var currentWeekNumber = moment(currentDate, 'DD-MM-YYYY').week();
// ----- week -----
$('#current_week').on('click', function() {
currentDate = new Date();
currentWeekNumber = moment(currentDate, 'DD-MM-YYYY').week();
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
$('#previous_week').on('click', function() {
currentWeekNumber --;
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
$('#next_week').on('click', function() {
currentWeekNumber ++;
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
});
LET'S COMBINE all above part we will have FULL SOURCE CODE like this. I suggest you save it to your library so you can easy use it later
// Author: huuvi168@gmail.com
// Learn Tech Tips: Zidane
<span class="ml-2 btn-group mr-2 btn-group-sm my-btn-group" role="year" aria-label="year">
<button type="button" class="btn btn-outline-warning" id="previous_year"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_year"><?= __('report_year') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_year">></button>
</span>
<span class="btn-group mr-2 my-btn-group btn-group-sm" role="month" aria-label="month">
<button type="button" class="btn btn-outline-warning" id="previous_month"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_month"><?= __('report_month') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_month">></button>
</span>
<span class="btn-group mr-2 my-btn-group btn-group-sm" role="date" aria-label="date">
<button type="button" class="btn btn-outline-warning" id="previous_date"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_date"><?= __('report_day') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_date">></button>
</span>
<span class="btn-group my-btn-group btn-group-sm" role="week" aria-label="week">
<button type="button" class="btn btn-outline-warning" id="previous_week"> < </button>
<button type="button" class="btn btn-outline-warning" id="current_week"><?= __('report_week') ?></button>
<button type="button" class="btn btn-outline-warning" id="next_week">></button>
</span>
$(document).ready(function() {
var currentYear = new Date().getFullYear();
var currentDate = new Date();
var firstDateOfCurrentMonth = moment().clone().startOf('month').format("YYYY-MM-DD");
var currentWeekNumber = moment(currentDate, 'DD-MM-YYYY').week();
// ----- year -----
$('#current_year').on('click', function() {
currentYear = new Date().getFullYear();
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
$('#previous_year').on('click', function() {
currentYear--;
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
$('#next_year').on('click', function() {
currentYear++;
var from = currentYear + '0101';
var to = currentYear + '1231';
$('#date_from').val(moment(from).format("YYYY-MM-DD"));
$('#date_to').val(moment(to).format("YYYY-MM-DD"));
});
// ----- month -----
$('#current_month').on('click', function() {
// get first day of current month
firstDateOfCurrentMonth = moment().clone().startOf('month').format("YYYY-MM-DD"); // moment().clone().startOf('month').format("YYYY-MM-DD");
var futureMonth = firstDateOfCurrentMonth;
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
});
$('#previous_month').on('click', function() {
var futureMonth = moment(firstDateOfCurrentMonth).add(-1, 'M').format("YYYY-MM-DD");
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
firstDateOfCurrentMonth = futureMonth;
});
$('#next_month').on('click', function() {
var futureMonth = moment(firstDateOfCurrentMonth).add(+1, 'M').format("YYYY-MM-DD");
var futureMonthEnd = moment(futureMonth).endOf('month').format("YYYY-MM-DD");
$('#date_from').val(futureMonth);
$('#date_to').val(futureMonthEnd);
firstDateOfCurrentMonth = futureMonth;
});
// ----- date -----
$('#current_date').on('click', function() {
// get first day of current date
currentDate = new Date();
var date = moment(currentDate).format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
});
$('#previous_date').on('click', function() {
var date = moment(currentDate).subtract(1, 'days').format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
currentDate = date;
});
$('#next_date').on('click', function() {
var date = moment(currentDate).add(1, 'days').format("YYYY-MM-DD");
$('#date_from').val(date);
$('#date_to').val(date);
currentDate = date;
});
// ----- week -----
$('#current_week').on('click', function() {
currentDate = new Date();
currentWeekNumber = moment(currentDate, 'DD-MM-YYYY').week();
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
// const startOfWeek = moment().clone().startOf('week').format('YYYY-MM-DD');
// const endOfWeek = moment().clone().endOf('week').format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
$('#previous_week').on('click', function() {
currentWeekNumber --;
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
$('#next_week').on('click', function() {
currentWeekNumber ++;
startOfWeek = moment().day("Sunday").week(currentWeekNumber).format('YYYY-MM-DD');
endOfWeek = moment().day("Saturday").week(currentWeekNumber).format('YYYY-MM-DD');
$('#date_from').val( startOfWeek );
$('#date_to').val( endOfWeek );
});
});
If you have any feedback or question, leave your coment on this topic: "Javascript working with dates and times (MomentJS)" we can discuss about it
Learn Tech Tips - Zidane