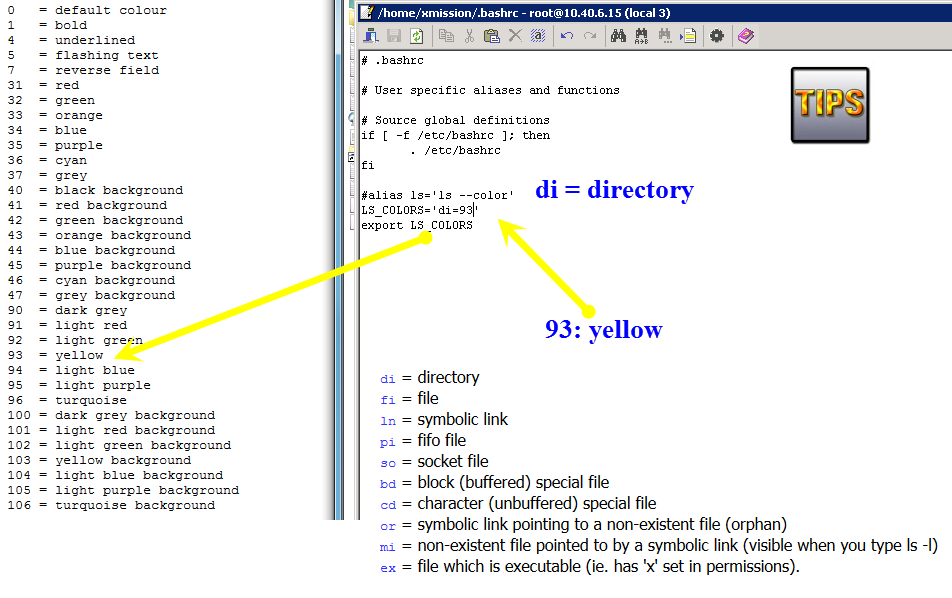
Take a look, you see the below picture which is directory all set yellow color.
How to "change default color with ls command"
Explore My Other Channel for More Cool and Valuable Insights
👉 Youtube Learn Tech Tips👉 Tiktok
👉 Facebook:access .bashrc file (with write permission)
Here is an easy way to set different colors for different kinds of files when using the ls command.
Add the following lines to the bottom of your ~/.bashrc file -
alias ls='ls --color'
LS_COLORS='di=1:fi=0:ln=31:pi=5:so=5:bd=5:cd=5:or=31:mi=0:ex=35:*.rpm=90'
export LS_COLORS
The first line makes ls use the --color parameter by default, which tells ls to display files in different colours based on the setting of the LS_COLORS variable.
The second line is the tricky one, and what I have worked out so far has been by trial and error.
The parameters (di, fi, etc.) refer to different Linux file types. I have worked them out as shown
di = directory
fi = file
ln = symbolic link
pi = fifo file
so = socket file
bd = block (buffered) special file
cd = character (unbuffered) special file
or = symbolic link pointing to a non-existent file (orphan)
mi = non-existent file pointed to by a symbolic link (visible when you type ls -l)
ex = file which is executable (ie. has 'x' set in permissions).
The *.rpm=90 parameter at the end tells ls to display any files ending in .rpm in the specified colour, in this case colour 90 (dark grey). This can be applied to any types of files (eg. you could use '*.png=35' to make jpeg files appear purple.) As many or as few parameters as you like can go into the LS_COLORS variable, as long as the parameters are separated by colons.
0 = default colour
1 = bold
4 = underlined
5 = flashing text
7 = reverse field
31 = red
32 = green
33 = orange
34 = blue
35 = purple
36 = cyan
37 = grey
40 = black background
41 = red background
42 = green background
43 = orange background
44 = blue background
45 = purple background
46 = cyan background
47 = grey background
90 = dark grey
91 = light red
92 = light green
93 = yellow
94 = light blue
95 = light purple
96 = turquoise
100 = dark grey background
101 = light red background
102 = light green background
103 = yellow background
104 = light blue background
105 = light purple background
106 = turquoise background
These can even be combined, so that a parameter like:
di=5;31;42
in your LS_COLORS variable would make directories appear in flashing red text with a green background!
Thank you for reading this post. I hope you found it helpful and easy to follow. If you have any feedback or questions about
How to "change default color with ls command" ,
please share them in the comments below. I would love to hear from you and discuss this topic further
✋✋✋✋
Webzone Tech Tips
- I am Zidane, See you next time soon ✋✋✋✋