We need Static HTML App. Ok, I'll show you how to do that right now :).
1. Up your picture to tiny website
first you need find the place to store your image. My tutorial is go to this website (http://tinypic.com/) and then upload your gif image in here. Then copy the code from textbox "HTML for websites"

Explore My Other Channel for More Cool and Valuable Insights
👉 Youtube Learn Tech Tips👉 Tiktok
👉 Facebook:2. Back to your facebook page -> login with your account domain
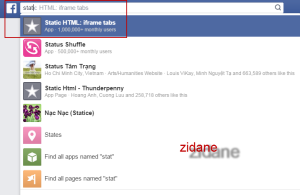
-> Search Static HTML App (by type Static HTML on textbox) -> Choose your page which you want to insert your gif picture.

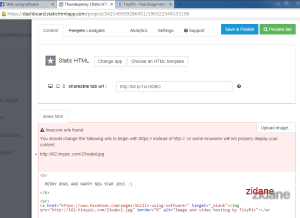
3. Open Static HTML App
Post your code (copy from step 1) to this textbox

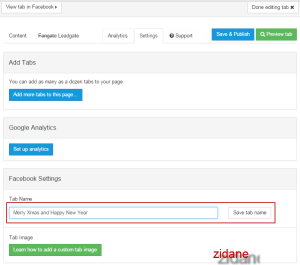
4. Set the tag name
Click to settings -> and write your tag name! (this name will be appearance on your facebook)

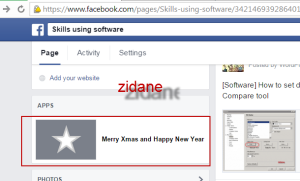
5. Let's see the effects
Go to your Facebook page and see the effects.

Thank you for reading this post. I hope you found it helpful and easy to follow. If you have any feedback or questions about
How to Post an Animated Image (Like .gif) On Facebook ,
please share them in the comments below. I would love to hear from you and discuss this topic further
✋✋✋✋
Webzone Tech Tips, all things Tech Tips for web development
- I am Zidane, See you next time soon ✋✋✋✋











