As you see the title. Topic today will focus on How to setup Swagger in CakePHP 4.0+.
What is Swagger?
✋✋✋✋✋Hello everyone, Welcome to Learn Tech Tips Webzone, I am Zidane,
Swagger is an open-source set of rules, specifications, and tools for developing and describing RESTful APIs 2. It allows developers to create interactive, machine and human-readable API documentation 3. Swagger is a specification for building APIs that allows developers to describe their APIs in a standard format 5. It is both machine-readable and human-readable 3. Swagger can be used to share documentation among product managers, testers, and developers 3 [From BingAI]
So if intergrated with swagger, we will have area for check api swagger
Here is the link vendor
https://github.com/alt3/cakephp-swagger
First of it you should run this
composer require alt3/cakephp-swagger
Enable the plugin in the bootstrap() method found in src/Application.php:
public function bootstrap(): void
{
$this->addPlugin('CsvView');
// Call parent to load bootstrap from files.
parent::bootstrap();
$this->addPlugin('Alt3/Swagger');
}
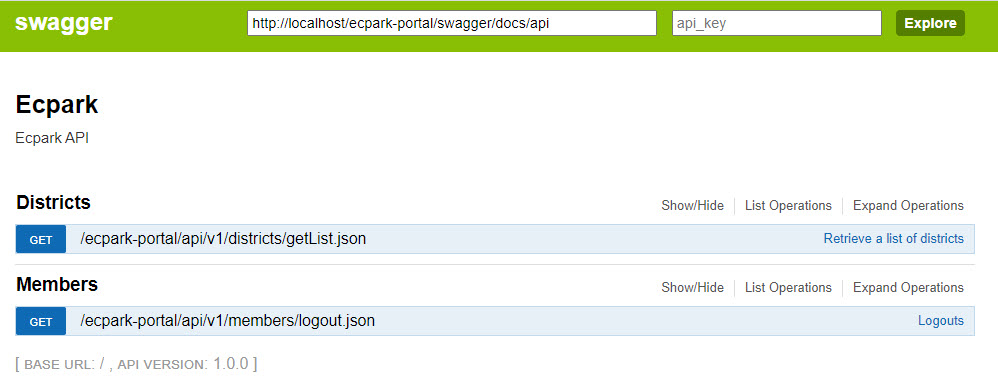
Congratulation, you have swagger docs
localhost/ecpark-portal/swagger/docs/api
If you want to show above information, you should fill below information like this.
/**
@SWG\Swagger(
@SWG\Info(
title="Ecpark",
description="Ecpark API",
termsOfService="https://swagger.io/terms/",
version="1.0.0"
)
)
@SWG\Get(
path="/ecpark-portal/api/v1/districts/getList.json",
summary="Retrieve a list of districts",
tags={"Districts"},
consumes={"application/json"},
produces={"application/json"},
@SWG\Parameter(
name="language",
description="This fields is language: zh_HK",
in="query",
required=true,
type="string"
),
@SWG\Parameter(
name="region_id",
description="region id",
in="query",
required=true,
type="number"
),
@SWG\Response(
response="200",
description="Successful operation",
@SWG\Schema(
type="object",
ref="#/definitions/Result"
)
),
@SWG\Response(
response=429,
description="Rate Limit Exceeded"
)
)
@SWG\Definition(
definition="Result",
required={"name", "description"},
@SWG\Property(
property="status",
type="integer",
description="Response status"
),
@SWG\Property(
property="message",
type="string",
description="Response message"
),
@SWG\Property(
property="params",
type="object",
description="Params object"
)
)
*/
Some useful link
https://localhost/ecpark-portal/swagger#/ -> show all api here
https://localhost/ecpark-portal/swagger/docs/api => for debug if you fetch swagger link cannot load
Here is my another channel welcome to checkin up