👦Hello everyone, Hope you doing well, Welcome back to Learn Tech Tips - Zidane blogspot, The blog will share you many helpful on technical, let's subscribe for more information. Thanks 😊
Explore My Other Channel for More Cool and Valuable Insights
👉 Youtube Learn Tech Tips👉 Tiktok
👉 Facebook:
One beautiful day when you try to push code on github, you will received on above message:
Support for password authentication was removed. Please use a personal access token instead
What is the issue and why will have that message? Actually on long time ago we just use one account / password for login github for authentication and push. commit our source code, that only support for one person use only. When one person want to share his / her account to team, so he need to share his private password too, That things isn't good to security for the himself / herself. So Github or another storing source code had thinking to new way add personal access token for keep safe account for personal. So when you want to your team push code to you acc, so you just give him/her one access token only, no need to give anything, your account still safe, and they also push code to your account too. That reason Personal access token was born.
So when standing on above message, Don't worry, On this topic we will help you solved it easily.
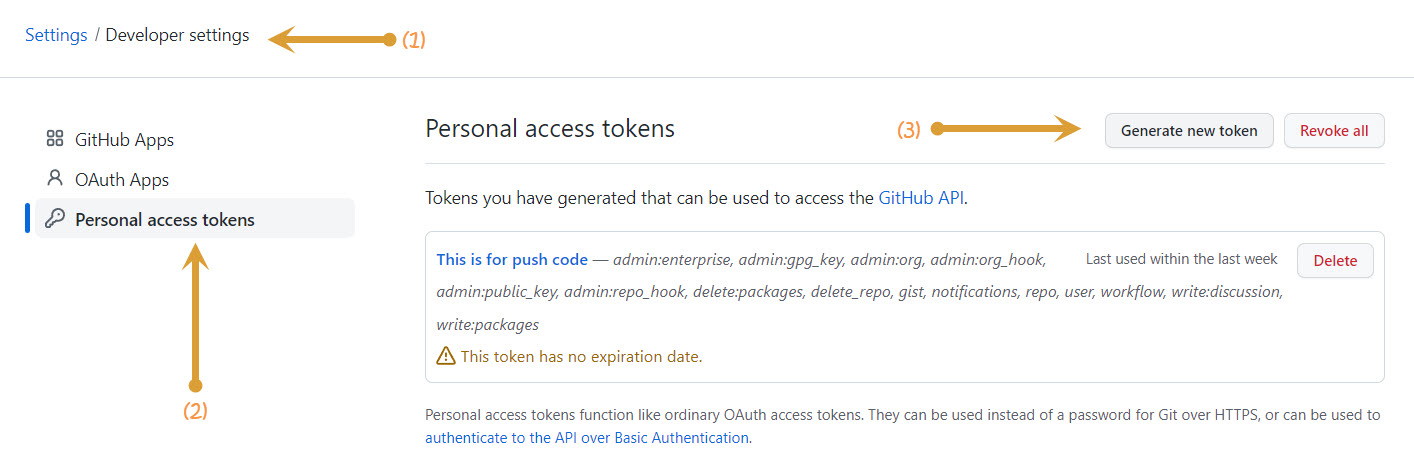
First, login Github Account -> Settings
Choose Developer Settings -> and then choose Person access tokens, -> generate new token -> you can check all or check some option you need, One more recommend thing it you should choose the expiration day is x days, shouldn't choose NO EXPIRATE, because that a danger mode. If you lost this Token, you maybe lost all source code on your account. Please take care when choosing.
After Generate the new token, we go apply in commit, push code now.
Normally when you clone, commit, push code to projects you should use below command like that
git clone https://github.com/zidane168/magento2.git
git add --all :/
git commit -am "type your update code message here"
git push -v origin master
So we will apply it on with new token
git remote set-url origin https://<Username>:<token>@github.com/<Username>/<YourRepo>.git
git push origin master
Example:
Your token is ghp_j9ayiqE3QYlanm9wwyixswsdwwV2ELCowLweSSce
Your username is: Zidane168
Your Repo is: learntechtips_magento
=> your command will be
git remote set-url origin https://zidane168:ghp_j9ayiqE3QYlanm9wwyixswV2ELCowLweSSce @github.com/zidane168/learntechtips_magento.git
git push origin master
If you get any error or issue on this topic: "Support for password authentication was removed. Please use a personal access token instead", leave your comment I will support you solved it
Do you get it easy, lemme know if you got any issue!!!